10/5/56
View response data wih IE Develper Tools
IE Developer Tools เป็นอีกหนึ่งเครื่องมือที่ผมชอบใช้ในการทำงานมาก ไม่ว่าจะเป็นการดูข้อมูล HTML , CSS และ Scripe ต่างๆ รวมทั้งยังสามารถ Debug Scripts เพื่อตรวจสอบการทำงานของ Javascript ได้อีกด้วย
อีกฟังก์ชั่นของ IE Deveper Tools ที่ผมใช้บ่อยๆ คือ Network ซึ่งใช้สำหรับดูข้อมูล Request ต่างๆ โดยใช้การ Capture Network ที่เกิดจากการทำงานได้ รวมถึงสามารถเข้าไปดูรายละเอียดข้อมูลได้ ดังนี้
- Request headers
- Request body
- Response headers
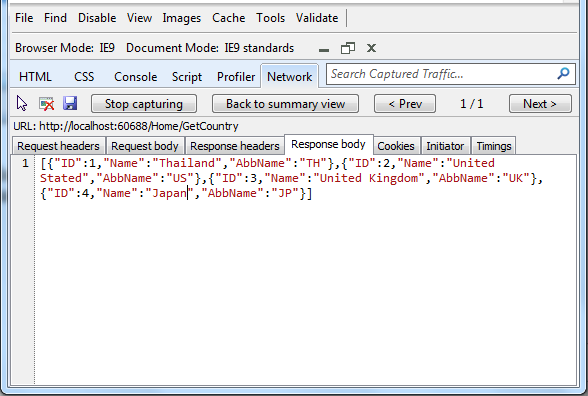
- Response body
- Cookies
- Initiator
- Timings
ลองมาดูวิธีการใช้งาน Network ของ IE Developer Tools กันนะครับ
สร้างโปรเจค MVC ขึ้นมา จากนั้นให้สร้าง Class Country ซึ่งประกอบด้วยฟิลด์ ID , Name , AbbName
ในตัวอย่างนี้ผมจะทำการดึงข้อมูล Country โดยใช้ Ajax Request ไปเรียก Action GetCountry
แลว Response ข้อมูลออกมาเป็น JsonResult แสดงที่หน้าจอ
สร้าง GetCountry Action ที่ Controller
สร้างหน้าจอประกอบด้วย button id="btnGetCountry" และ DIV id="countrylist" เพื่อแสดงข้อมูล Country
เขียน Scripts ไปเรียก Action GetCountry
จากนั้นให้ Run ระบบจะแสดงหน้าจอ ดังนี้
กด F12 เพื่อเปิด IE Developer Tools ขึ้นมาจะแสดง Panel ดังรูป
กดที่ Tab Network แล้วกด Start Capturing
จากนั้น เริ่มทดสอบโดยการกดปุ่ม Get เพื่อดึงข้อมูลประเทศ จะเห็นว่า IE Developer Tools จะทำงานโดยจับ Request ที่ส่งไป ในรูปจะเห็นว่ามีการเกิด Request /Home/GetCountry ซึ่งมาจาก Controller Home > Action GetCountry
เราสามารถดูรายละเอียดข้อมูลได้โดยคบิ๊กเข้าไปที่ข้อมูลแถวนั้น หรือกดที่ "Go to detailed view" ก็ได้ ก็จะสามารถดูรายละเอียดข้อมูลได้
Labels:
Tools
สมัครสมาชิก:
ส่งความคิดเห็น (Atom)













ไม่มีความคิดเห็น:
แสดงความคิดเห็น